
For some time I was really messing up with lot of codes to create a contact form for my website. But since not being a coding expert I had miserable days about this till when I found this great stuff from Google Docs. Yes it’s true you can create a cool contact form for your website and then manage all your responses from your Google Docs. Since you don’t need to have anything additional all you need is a Gmail account it’s pretty simple. I will explain how to create a simple contact form for your website in this post.
Create contact form:
1. First of all you need to login to Google Docs with your Gmail account (http://docs.google.com).
2. Now rather than going into details about Google docs I will keep it very simple.
3. Once you have logged in, on the right side click Create new and select Form.
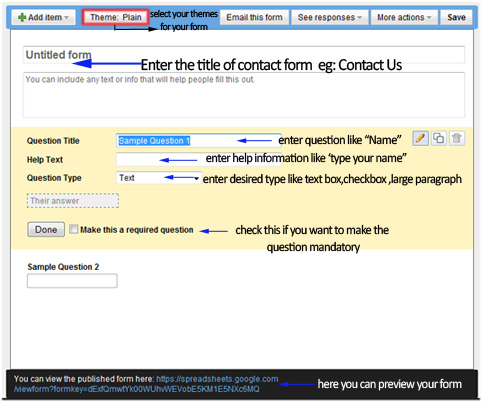
4. Here you can customize the looks and contents of the form like name field, email field and comments field. You can also make it mandatory for users to enter the information or optional.
5. You can also select some cool themes for your form or you have option to keep it plain.
6. You can also customize the response once after your user has submitted the form. For this click More action and select Edit Confirmation and customize your response.
7. Once you have done this all, you can preview the form by clicking the link down (see image).
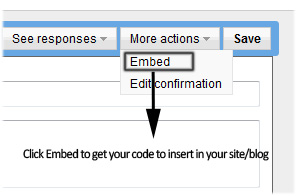
8. Now to embed this into your website, for that you need to click More action and click Embed, now you will get a code. You only need to copy it and paste the code in your webpage/blog page.
9. Now check your preview on you page, Now if you see issue with border you can edit the code where you see height and Width and check the preview on the page.
10. Now test your form by just filling it yourself and submitting it. Then check in back to your Google Docs where you will see the response in a spread sheet.
This feature is a great help for many webmaster/bloggers who don’t know much about coding. I have not confused anything here and kept it simple so that you can do it rather than peeping into too many details. Well I am using this in my blog contact page .You can check that here http://techdunes.com/contact/.
Hope this article helped, please do comment 🙂
